Angular è un framework per lo sviluppo di SPA a componenti. Di solito un componente è composto da 3 files: un file .ts , un file .css e un file .html che contiene il template HTML del componente, ma volendo è anche possibile definire tutto in un unico file .ts, sarà responsabilità dello sviluppatore scegliere l’approccio che preferisce. (Visualizza tutto)
Nella prima parte di quest’articolo abbiamo introdotto il concetto di data binding e dei modi che abbiamo di implementarlo in Angular: Iterpolation, Property binding, Event binding, TwoWay binding. In questa seconda parte continuiamo il discorso sul’ “Angular Component Communication” e parleremo dei decoratori di (Visualizza tutto)
Una “Template Reference Variable” è una referenza ad un elemento all’interno in un template HTML, e con elemento si intende sia un semplice elemento HTML che un altro componente o direttiva presente nel template HTML. Nel primo caso avremo una referenza ad un elemento del DOM (ed il tipo associato è ElementRef) nel secondo (Visualizza tutto)
Angular è un framework per sviluppare SPA a componenti. Ogni elemento che vediamo nella UI è un componente ed un componente a sua volta può essere inserito all’interno di un altro componente formando una struttura ad albero. Le projection sono un concetto molto importante in Angular, e servono a creare componenti scalabili (Visualizza tutto)
In un ottica web un developer è abituato a manipolare il DOM in un certo modo. Per esempio, creando lato client del codice HTML per poi inserirlo nel DOM tramite delle API JQuery, piuttosto che fare una chiamata AJAX che ci restituisca del codice HTML. Esiste poi l’opzione di far ritornare dati in formato JSON che verranno (Visualizza tutto)
Nell’articolo “Come manipolare il DOM da un applicazione Angular” abbiamo visto come è possibile inserire / rimuovere elementi dal DOM in modo sicuro da un’applicazione Angular. In quest’articolo continuiamo il discorso iniziato allora, e vedremo come creare un “overlay”. (Visualizza tutto)
In Angular esistono diverse tecniche per la gestione dello stato; Redux è una di queste ma non è però adatto a tutti gli scenari, infatti semplifica il lavoro nel caso ci troviamo ad operare con architetture complesse, ma lo complica nel caso ci troviamo ad operare con architetture semplici. (Visualizza tutto)
Supponiamo ora di voler sviluppare un applicazione Angular che riceva delle notifiche in tempo reale dal server; i dati utilizzati dal server per fare il push ai client potranno poi arrivare da svariate fonti (per esempio device IOT). In un architettura simile il server invierà i dati sotto forma di notifiche push al client (Visualizza tutto)
JavaScript è un linguaggio di scripting orientato agli oggetti ed è presente in tutti i browser. Il problema è che non tutti i browser utilizzano (o sono allineati) con la stessa versione di JavaScript, per questo motivo alcune feature introdotte di recente possono non essere presenti. (Visualizza tutto)
In Angular, quando si crea un applicazione (o anche un solo componente); il componente viene scritto in TypeScript, ed il relativo template in HTML utilizzando la template syntax (ngIf, ngFor, etc). All’interno del template possono poi essere presenti altri componenti / direttive (Visualizza tutto)
In Angular, oltre agli errori di compilazione abbiamo anche gli errori runtime che possiamo vedere all’interno della console del browser (tanto per capirci quella a cui si accede tramite F12).Tra gli errori possibili ne esiste uno che è difficile da interpretare, in particolar (Visualizza tutto)
Un volta pensavo che fosse difficile fare WebPerformance per avere tutti gli indicatori in verde con un buon punteggio. Poi mi sono trovato a studiare AMP (Accelerated Mobile Pages), il framework di Google per rendere veloce un sito web (anche se non è oggetto di (Visualizza tutto)
In Angular o più in generale nel web, con Lazy Loading (caricamento pigro) si intende il download di uno script on demand, ovvero solamente quando è effettivamente necessario per il prosieguo dell’applicazione, per esempio quando viene richiamata una determinata (Visualizza tutto)
ASP.NET Core è la nuova versione del framework di Microsoft. Ciò che lo differenzia dal predecessore è che ora non è più legato ad un server Windows, ma bensì può anche essere installato su macchine Linux o Mac. Per questo motivo è stata necessaria una completa (Visualizza tutto)
In ASP.NET MVC ogni richiesta è indirizzata ad un appropriato controller / action, tuttavia ci sono circostanze in cui vogliamo eseguire qualche logica prima e dopo che una action venga invocata. I filtri forniscono appunto questa possibilità! Prima di continuare è doveroso(Visualizza tutto)
L’obiettivo del presente articolo e spiegare la differenza tra l’injectors “providers” e l’injectors “viewProviders”, pertanto si presuppone che il lettore abbia già una conoscenza di base del meccanismo di dependency injection presente in Angular. Tramite la dependency(Visualizza tutto)
HTML5 è uno standard e il W3C ne finalizza le specifiche, l’ HTML5 rappresenta inoltre la base per l’Open Web Platform e si propone come uno strumento riconosciuto da tutti i produttori software e di device. Grazie a questo non è più necessario identificare il device (Visualizza tutto)
Angular è un framework a 360 gradi, per questo motivo al suo interno ha tutto ciò che serve per creare un applicazione, al contrario di altre librerie in cui per fare una determinata cosa è necessario installare un package di terze parti. Per questo motivo tra i vari (Visualizza tutto)
Da che mondo è mondo qualsiasi applicazione in determinate circostanze può scatenare degli errori, in sviluppo non ci sono problemi perché il developer li vede e provvede, al contrario se l’applicazione è in produzione abbiamo la certezza che fallisca silenziosamente. (Visualizza tutto)
Il “sottosistema Windows per Linux” (o wsl) consente agli sviluppatori di eseguire un ambiente Linux all’interno di Windows, questo ambiente include la maggior parte delle applicazioni e degli strumenti da riga di comando presenti in Linux, il tutto senza il sovraccarico (Visualizza tutto)
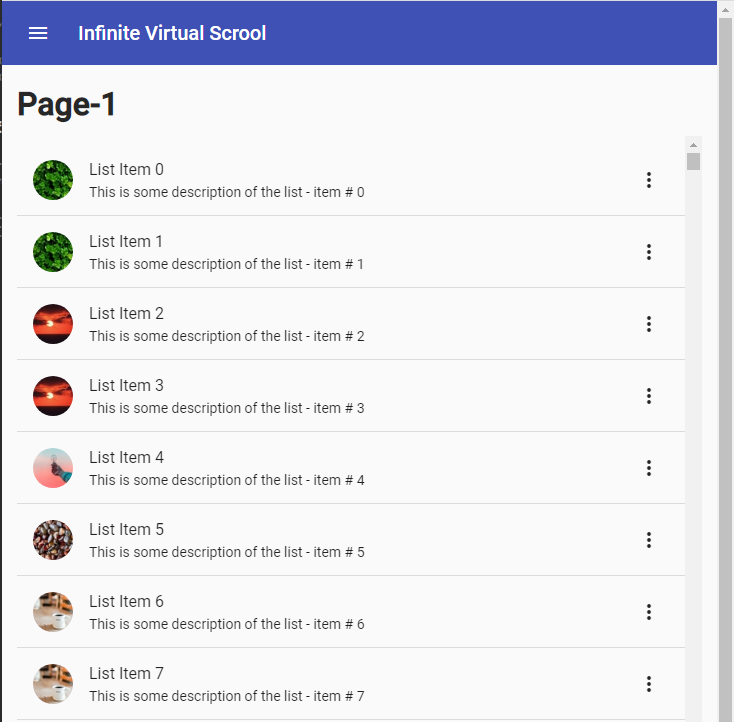
Spesso ci troviamo a dover visualizzare un elenco di dati, indipendentemente dal fatto che ciò avvenga in un contesto web piuttosto che in un applicazione mobile nativa potremmo incorrere in questo problema. “finchè i dati sono pochi l’applicazione riesce a visualizzarli (Visualizza tutto)
Nel precedente articolo abbiamo visto come creare un virtual scroll utilizzando i componenti “cdk-virtual-scroll-viewport” e “*cdkVirtualFor” presenti nell’ “Angular Material CDK”. In questo articolo vedremo come estendere la cosa in modo da ottenere un “infinite” (Visualizza tutto)
Lo scopo del pattern MVC è separare un’applicazione in tre macro aree principali : Model, View e Controller. Utilizzando questa architettura le richieste degli utenti vengono instradate ad un Controller (in base alle regole di routing) ,il quale è responsabile (Visualizza tutto)
In quest’articolo vedremo alcuni metodi per annullare l'iscrizione ad un Observable in un applicazione Angular. Prima di continuare però, facciamo un piccolo recall sul funzionamento degli Observable. Nella programmazione “reattiva” vengono usati termini quali (Visualizza tutto)
Quando abbiamo la necessità di visualizzare i dati emessi da un Observable all’interno di un template HTML abbiamo 2 possibilità. 1) Effettuare il Subscribe() dell’Observable e memorizzare il risultato all’interno di una variabile che verrà poi messa in binding nel template HTML. (Visualizza tutto)
Blazor è il nuovo framework sviluppato da Microsoft per la creazione di single page application, la cosa che lo contraddistingue rispetto agli altri framework è che non utilizza TypeScript/JavaScript, ma WASM ed i WebAssembly (la versione server invece utilizza SignalR). (Visualizza tutto)
Angular mette a disposizione 3 controlli mediante i quali è possibile definire un form: FormGroup, FormArray, FormControl. A seconda poi che stiamo lavorando con un "template driven form" piuttosto che un "reactive form", Angular fornisce delle direttive opportune (Visualizza tutto)
In Angular troviamo 2 tipi di direttive (attributo / strutturali); in quest’articolo ci occuperemo delle direttive strutturali, ovvero quelle che hanno un “*” come prefisso mediante le quali è possibile manipolare il DOM aggiungendo e rimuovendo elementi. (Visualizza tutto)
ES6 ha introdotto diverse nuove features e tra queste troviamo “spread operator” e “rest parameters”. Ciò che li contraddistingue a livello sintattico dagli altri operatori presenti in JavaScript sono i tre punti anteposti ad un identificatore ( …identificator ). (Visualizza tutto)
Tra le varie features presenti in TypeScript e di conseguenza anche JavaScript ES6 troviamo anche l’ “Object Destructuring”, questa funzionalità permette di estrarre le proprietà presenti in un oggetto (piuttosto che gli elementi di un array), e di memorizzarle (Visualizza tutto)
In un modulo Angular oltre a poter dichiarare componenti e moduli è anche possibile definire le rotte usate dalla nostra applicazione. Queste rotte possono poi essere definite all’interno dello stesso modulo, o di un modulo secondario creato per questo scopo (Visualizza tutto)
Cross-Origin Resource Sharing (CORS) è un meccanismo che usufruisce di intestazioni HTTP aggiuntive per indicare al browser, di fornire (o meno) a un'applicazione Web in esecuzione su un'origine, l'accesso a risorse che devono essere caricate da un'origine diversa. (Visualizza tutto)
La differenza principale tra Docker rispetto alle tradizionali macchine virtuali, è che Docker virtualizza solo l’applicazione (ed il sistema operativo presente nell’immagine), invece di virtualizzare l'intera macchina come le tradizionali macchine virtuali (Visualizza tutto)
Chiunque sviluppa applicazioni utilizzando Angular prima o poi si troverà a dover gestire dei campi data. Per fortuna esistono molte librerie al cui interno è presente un controllo DatePicker, stesso discorso vale per "Angular Material" la libreria di UI sviluppata dal team Angular. (Visualizza tutto)
Con Asp.Net Core è anche possibile creare delle webapi definendo un normale Controller con delle Action, ma invece di ritornare dell’HTML come un applicazione classica ritornerà del JSON. Pertanto per creare un controller webapi dobbiamo creare una classe che deriva da “ControllerBase”. (Visualizza tutto)
Con Asp.Net Core è anche possibile creare delle webapi definendo un normale Controller con delle Action, ma invece di ritornare dell’HTML come un applicazione classica ritornerà del JSON. Pertanto per creare un controller webapi dobbiamo creare una classe che deriva da “ControllerBase”. (Visualizza tutto)
L’uscita di .Net6 ha introdotto molte novità, tra queste l’unificazione di startup.cs e program.cs oltre alla possibilità di scrivere codice in stile minimal api, ovvero senza la presenza di controller. All’interno della documentazione ufficiale di .Net6 reperibile sul sito ufficiale (Visualizza tutto)
Supponiamo che stiamo sviluppando un'applicazione che deve recuperare dei dati da più chiamate HTTP (per poterli poi visualizzare od elaborare), inoltre prima di procedere è necessario che siano disponibili tutti I dati. Come fare, senza tirare in ballo i callback o cose varie? (Visualizza tutto)
Se decidiamo di iniziare a sviluppare una SPA utilizzando Angular per prima cosa dobbiamo installare sulla nostra macchina “Node” e “Angular CLI”. In teoria tutto semplice ma c’è un problema, installando una specifica versione di Node non è detto che questa funzioni con tutte (Visualizza tutto)
In quest’articolo vedremo tre modalità per passare dei parametri di input ad un componente Angular facendo scattare delle azioni, quando il valore è inizializzato la prima volta o cambia in seguito ad una modifica. Angular è un framework a componenti, ed il template HTML di (Visualizza tutto)
Nel momento in cui scriviamo una direttiva custom ci vengono in aiuto 2 decoratori: “@HostListener” e “@HostBinding”. Questi decoratori sono utili nel momento in cui vogliamo lavorare con il binding o con gli eventi. Il decoratore ”@HostListener” consente di ascoltare gli eventi (Visualizza tutto)
Una direttiva non è altro che un componente senza interfaccia che può essere applicato ad un normale elemento HTML piuttosto che a un componente (come un attributo), ed aggiunge funzionlità addizionali. Una direttiva può anche contenere dei parametri che vengono passati insieme stessa. (Visualizza tutto)
In Angular lo scopo di un modulo è fornire un posto in cui dichiarare: sia gli altri moduli utilizzati; e sia i component, directive, pipe definiti all’interno del modulo (oltre ai servizi ed altre cose). Ogni applicazione deve avere almeno un modulo, tra questi un modulo e definito (Visualizza tutto)
In un Articolo precedente abbiamo introdotto il concetto di Lazy Loading, ovvero la possibilità di eseguire il download di uno script solo quando è effettivamente necessario (perché è stata richiamata una determinata route). Abbiamo inoltre visto come proteggere le rotte attraverso (Visualizza tutto)
In quest’articolo vedremo cosa è un “template-context” e come si passano delle variabili ad un template. Ma prima di continuare facciamo un breve recall su cosa è un template in Angular e come si fa ad istanziare. Il tag ng-template non renderizza il codice html che contiene, analogamente (Visualizza tutto)
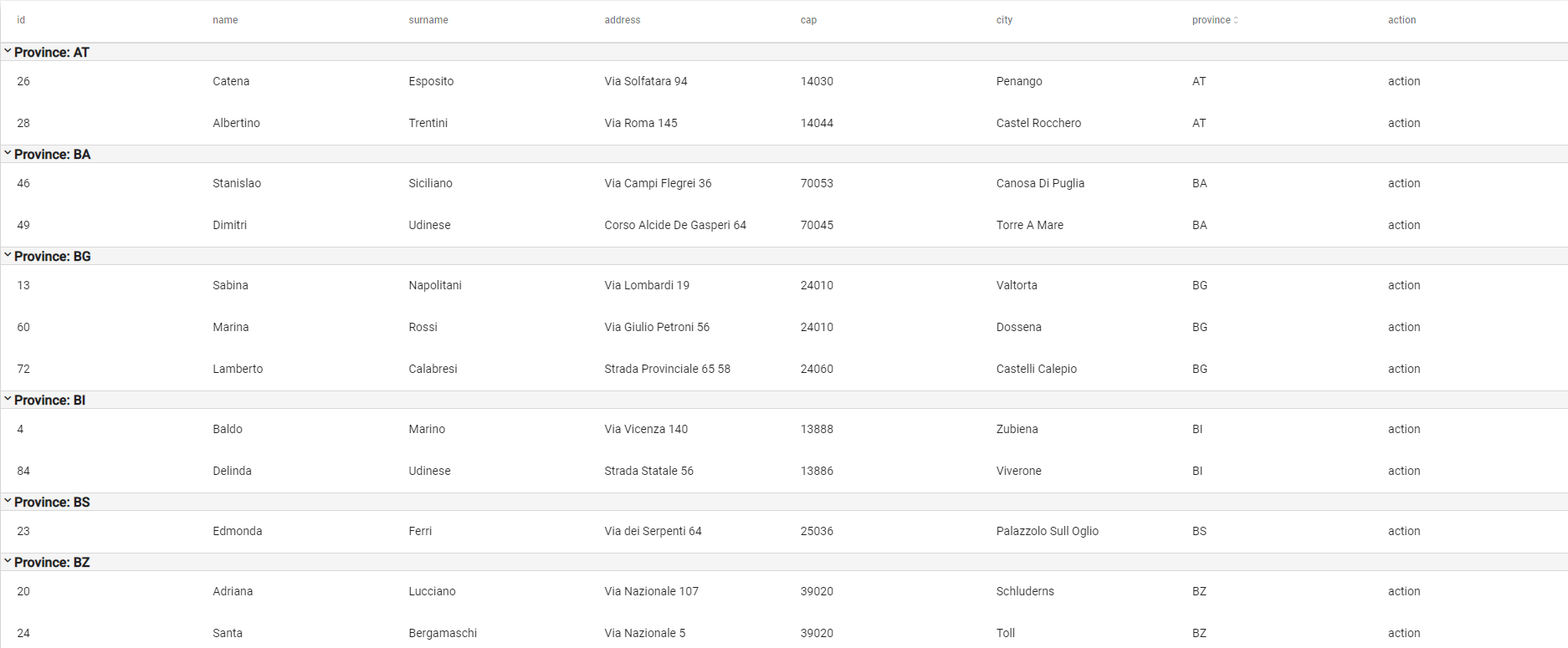
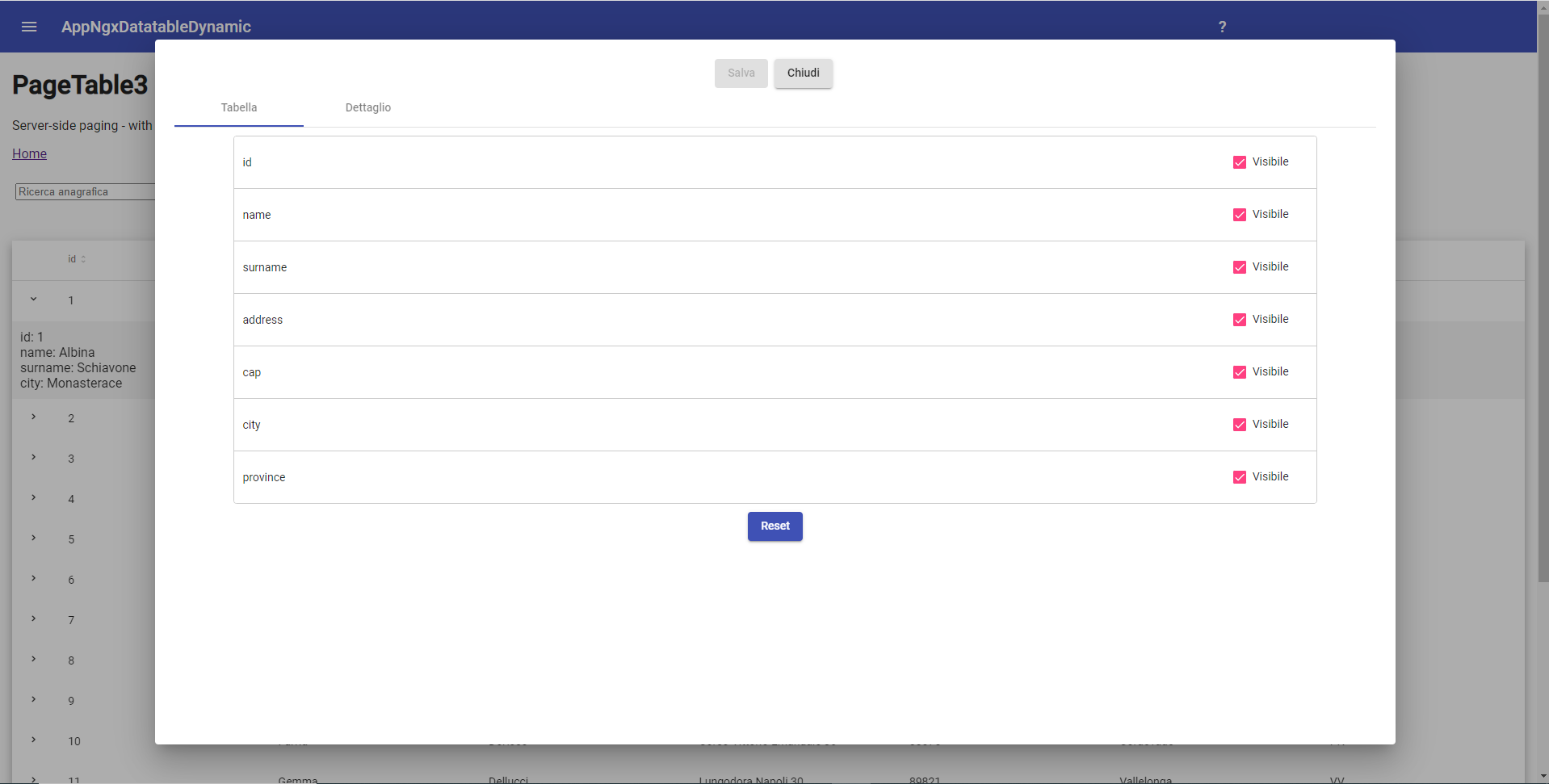
Esistono molti modi per creare una tabella in un applicazione Angular, possiamo crearla utilizzando il tag html table e la direttiva *ngFor ed in questo caso avremo una tabella senza nessuna funzionalità; oppure scegliere una libreria al cui interno sia presente un datatable con funzionalità (Visualizza tutto)
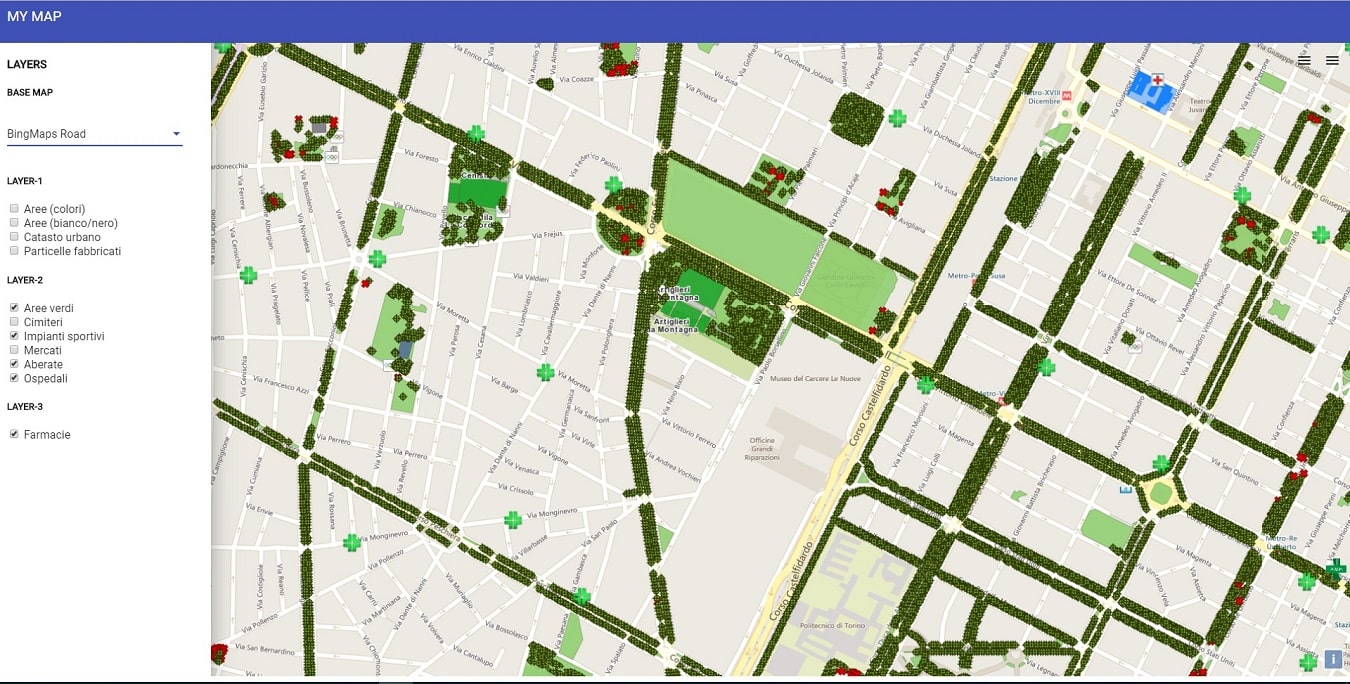
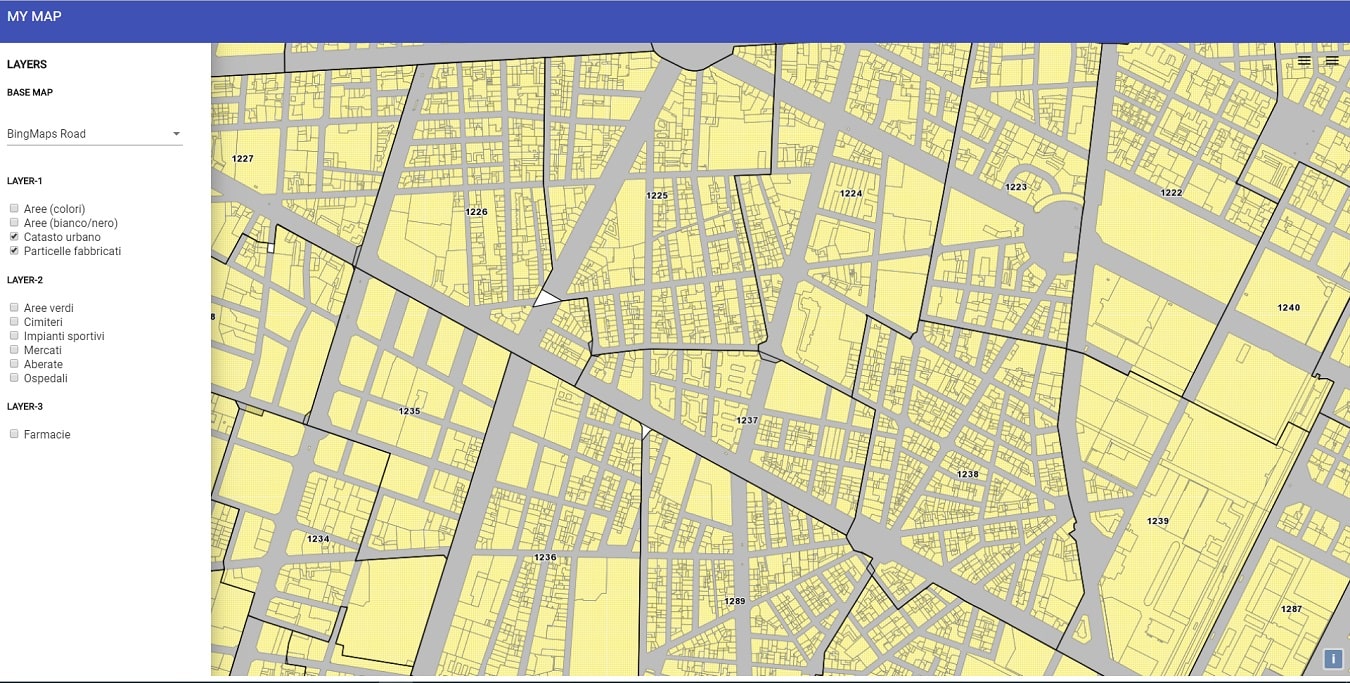
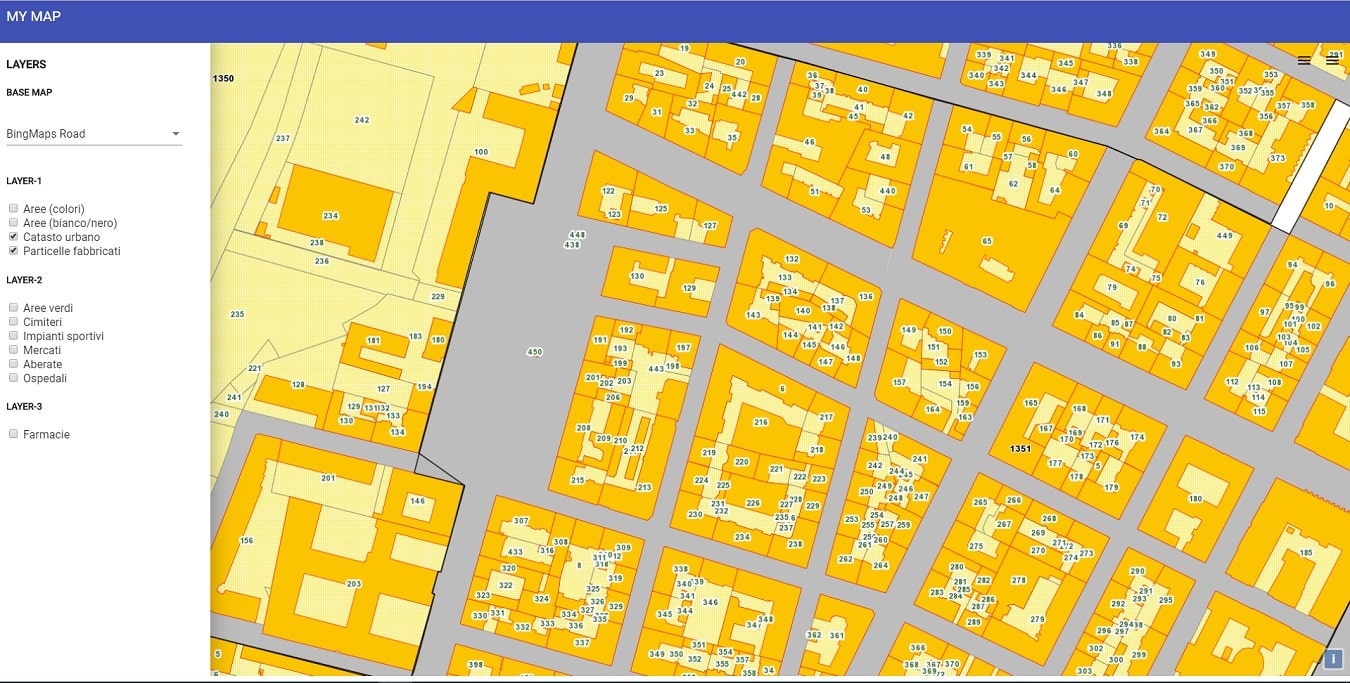
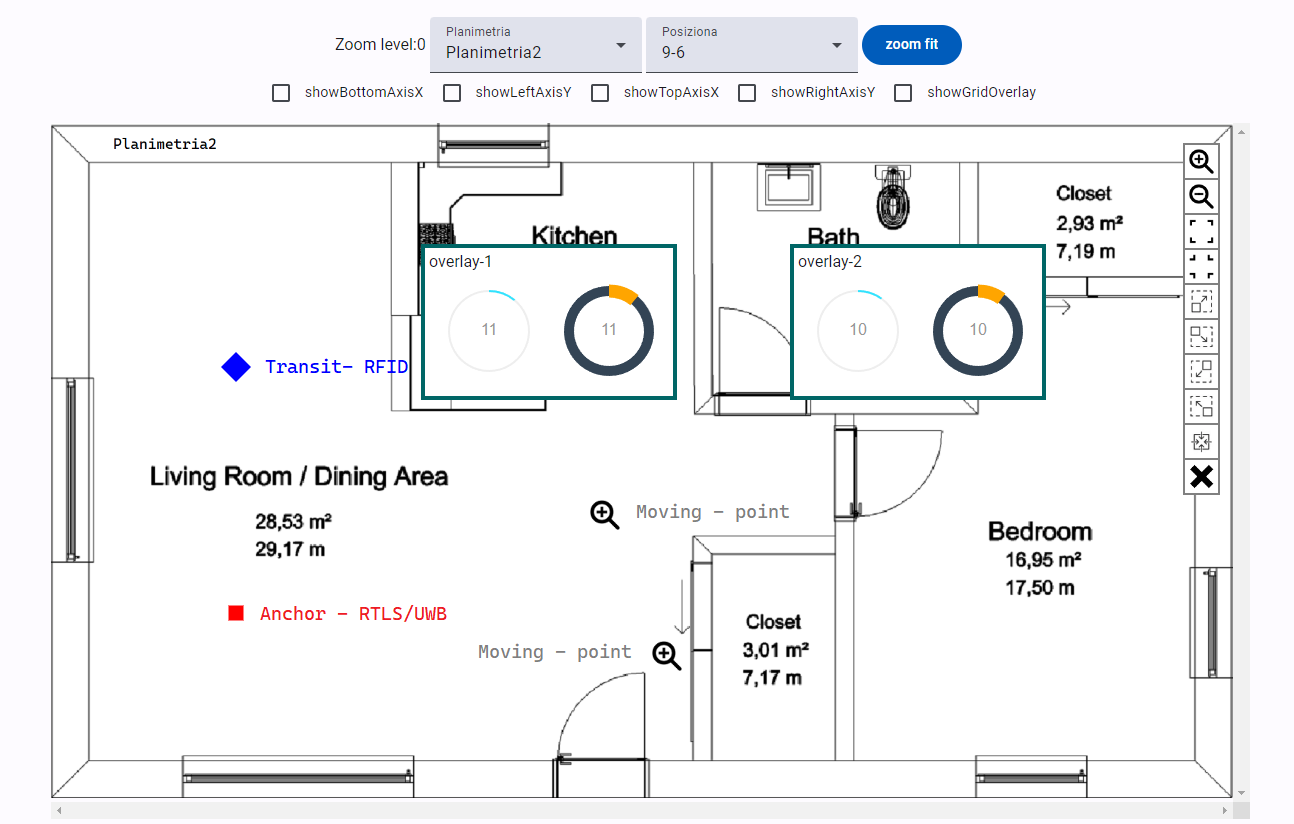
Parte-1 - Il presente articolo è stato suddiviso in 2 parti. Nella prima parte vengono introdotti i sistemi GIS, i server di mappe, le proiezioni, i tipi di dati, etc... Nella seconda parte vengono mostrati alcuni esempi di codice. OpenLayer è una libreria JavaScript e permette la creazione di mappe (Visualizza tutto)
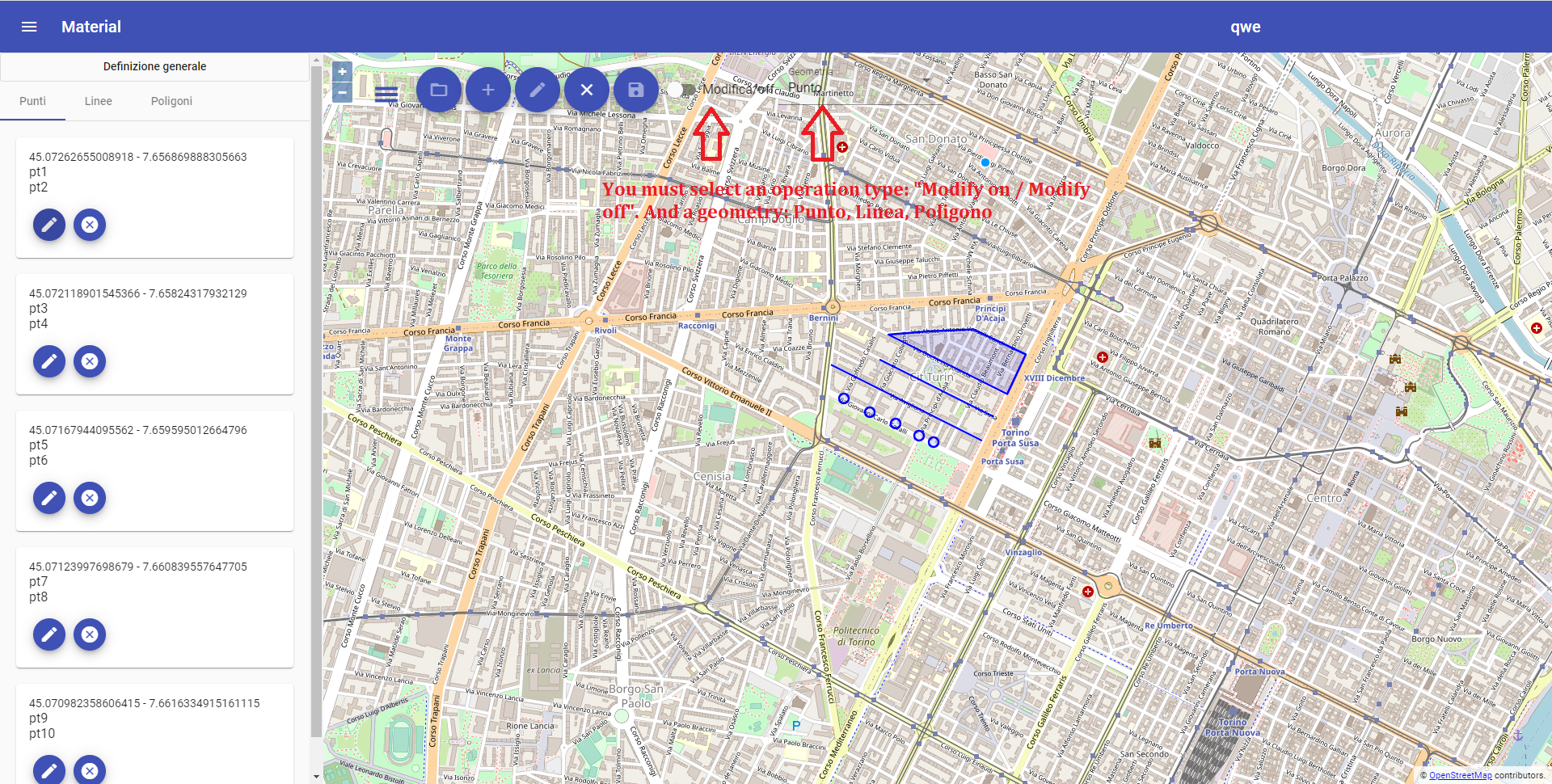
Parte-2 - Il presente articolo è stato suddiviso in 2 parti. Nella prima parte vengono introdotti i sistemi GIS, i server di mappe, le proiezioni, i tipi di dati, etc... Nella seconda parte vengono mostrati alcuni esempi di codice. OpenLayer è una libreria JavaScript e permette la creazione di mappe (Visualizza tutto)
Quando sulla mappa sono presenti molti punti, la mappa diventa “affollata”, in particolar modo a livelli di zoom non elevati, influenzando anche negativamente le prestazioni. Per risolvere questo problema OpenLayers offre la possibilità di raggruppare i punti, invece di mostrare sempre i singoli (Visualizza tutto)
In un applicazione Angular il processo di bootstrap inizia nel file main.ts (sotto è possibile vederne un estratto). Il metodo platformBrowserDynamic() serve per creare quella che in Angular viene definita una “piattaforma”, all’interno della documentazione ufficiale è possibile trovare la seguente (Visualizza tutto)
Quando creiamo un nuovo progetto Angular utilizzando la command CLI vengono generati diversi file e cartelle, tra questi troviamo: main.ts. Il file main.ts è molto importante anche se difficilmente viene editato da noi, da li parte il processo di bootstrap dell’applicazione, sotto è possibile vedere (Visualizza tutto)
Firebase è un database NoSQL ospitato nel cloud, e consente la sincronizzazione dei dati degli utenti in tempo reale in formato formato JSON. Cosa vuol dire? In parole povere se uno o più utenti client si collegano ad un database e rimangono in ascolto, quando cambierà qualche cosa nel database verranno (Visualizza tutto)
In Angular, quando ci troviamo in presenza di feature module caricati in modalità lazyload potrebbe accadere che se si ha una connessione di rete lenta oppure le dimensioni del bundle sono grandi, il caricamento iniziale del bundle possa richiedere molto tempo. Questo fa si che l’esperienza utente non (Visualizza tutto)
In Angular i Decorator vengono utilizzati per fornire metadati a una dichiarazione di class, method, accessor, property o parameter. Li possiamo trovare nella dichiarazione di: componenti, direttive, pipe, servizi e moduli. Forniscono inoltre un determinato comportamento all’elemento dove sono stati applicati. (Visualizza tutto)
Ma prima di affrontare il tema principale dell’articolo, introdurremo alcuni concetti che ci possono tornare utili dopo. Tra questi, cosa sono gli oggetti del browser “Blog” e “FileReader” e come si fa a selezionare un file attraverso il tag input/type=’file’ sul proprio pc e per poi inviarlo al server attraverso. (Visualizza tutto)
Parte 1 - FastReport è un potente strumento per la creazione di report, progettato per semplificare e automatizzare il processo di generazione di report di alta qualità. La caratteristica distintiva è che oltre alle licenze a pagamento, esiste anche una licenza open-source per Asp.Net Core. Ciò vuole dire che è possibile. (Visualizza tutto)
Parte 2 - FastReport è un potente strumento per la creazione di report, progettato per semplificare e automatizzare il processo di generazione di report di alta qualità. La caratteristica distintiva è che oltre alle licenze a pagamento, esiste anche una licenza open-source per Asp.Net Core. Ciò vuole dire che è possibile. (Visualizza tutto)
Parte 3 - FastReport è un potente strumento per la creazione di report, progettato per semplificare e automatizzare il processo di generazione di report di alta qualità. La caratteristica distintiva è che oltre alle licenze a pagamento, esiste anche una licenza open-source per Asp.Net Core. Ciò vuole dire che è possibile. (Visualizza tutto)
Una cosa che contraddistingue Angular rispetto ad altri framework, è la possibilità di iniettare le dipendenze di un (Component, Directive, Pipe, o Service) nel costruttore di una classe. Tuttavia, nelle ultime versioni di Angular sono state aggiunte anche altre modalità per fare ciò, tra queste l’injection context / iniect(). (Visualizza tutto)
La più grande novità introdotta in Angular nelle ultime versioni è senza dubbio rappresentata dai Signal. Ciò coinvolgerà in primis attuale nel meccanismo di ChangeDetection, che porterà ad un aumento delle prestazioni; nel medio lungo termine Angular non dovrebbe più dipendere da zone.js. Un’altro obbiettivo è far si che RsJs (Visualizza tutto)
Se stiamo sviluppando una SPA application, le tecniche di rendering svolgono un ruolo cruciale nel fornire esperienze utente coinvolgenti e ottimizzazione delle performace. I 3 approcci più conosciuti sono: rendering lato client (CSR), rendering lato server (SSR), static site generation (SSG). Vediamo ora di cosa si tratta. (Visualizza tutto)
Angular dalle ultime versioni ha introdotto una nuova sintassi, chiamata "control-flow-syntax", per scrivere il codice dei template. In questa nuova sintassi, a parte le classiche istruzioni come (@if -@for - @switch), troviamo anche i "@defer block". I "@defer block" non sono solo delle semplici istruzioni di flusso, ma (Visualizza tutto)
JavaScript è un linguaggio single-thread, per questo motivo in certe situazioni siamo costretti a fare delle operazioni in modo asincrono per non bloccare la UI, un esempio fra tutti le chiamate Ajax. Per far ciò abbiamo a disposizione diverse tecniche, ed in quest’articolo vedremo quali sono. Prima dell’introduzione (Visualizza tutto)
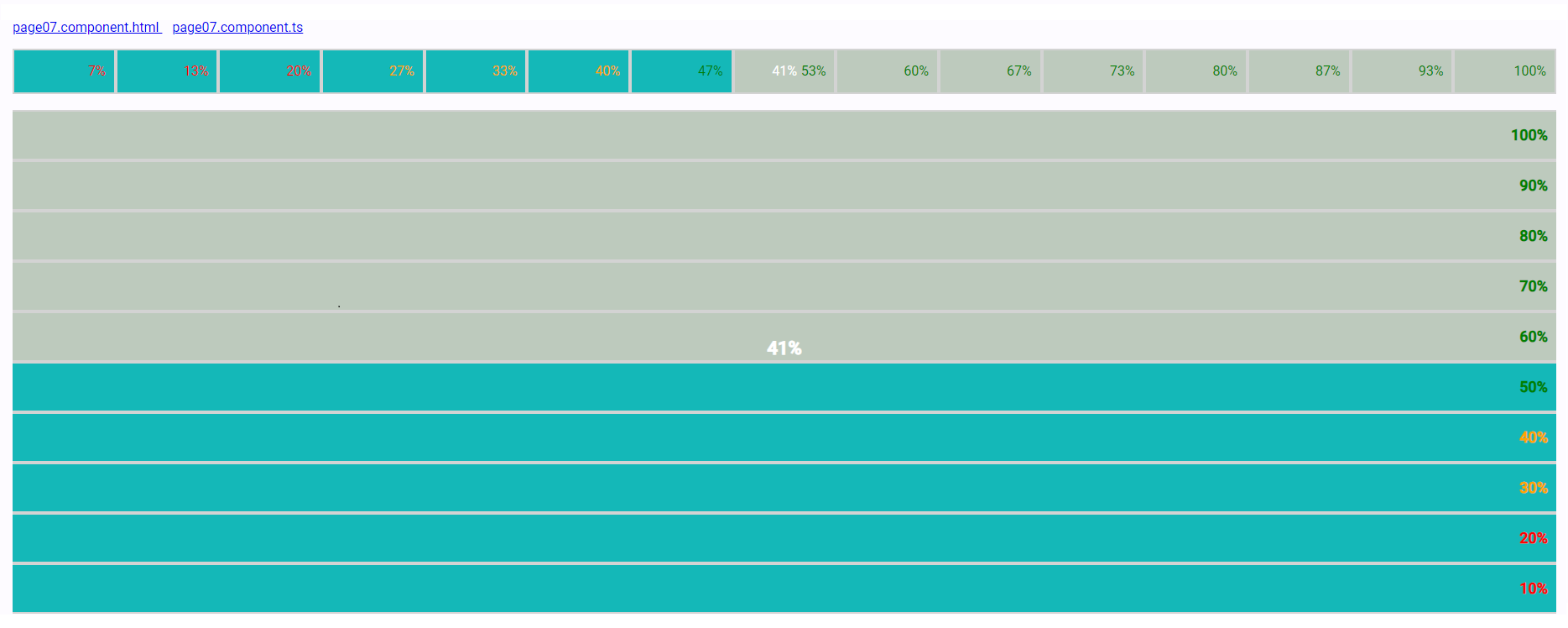
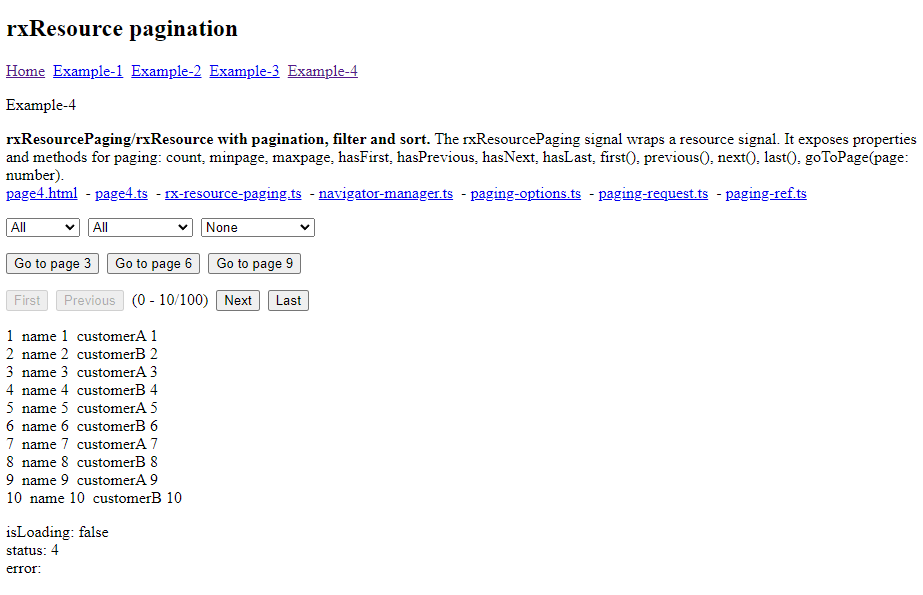
Le chiamate HTTP sono un aspetto fondamentale nello sviluppo di applicazioni web. Angular 19 introduce alcune interessanti novità, in particolar modo in aggiunta ai signal preesistenti ora troviamo: rxResource() e resource(). Il primo signal utilizza gli “Observable” mentre il secondo signal utilizza le “Promise”. (Visualizza tutto)
In Angular ci sono alcuni compiti che devono essere svolti prima che l'applicazione sia stata inizializzata ed avvenga lo startup. “APP_INITIALIZER” è un builtin "InjectionToken" contenuto nel framework, Angular eseguirà la funzione associata a questo token prima che l'applicazione venga caricata. Inoltre se (Visualizza tutto)
In quest’articolo vedremo cosa sono gli interceptor in Angular, ed in particolar modo com' è possibile implementarli all’interno di un applicazione che usa gli “StandaloneComponent”.Tra i vari package che Angular mette a disposizione troviamo anche “@angular/common/http”, e grazie all’ HttpClient è effettuare (Visualizza tutto)
Nel mondo del design web, le proprietà CSS come “display” e “position” sono strumenti fondamentali per controllare l’aspetto e la disposizione degli elementi, determinando come ciascun componente interagisce con il flusso della pagina e con gli altri elementi del layout. La proprietà “display” definisce il (Visualizza tutto)
Quando abbiamo un componente parent che deve comunicare con un componente child abbiamo a disposizione 2 strade. La prima strada, che è anche la più semplice, gestire la comunicazione tramite le proprietà di Input ed Output. Utilizzando le proprietà di Input per passare i dati dal componente parent sovrastante al componente child sottostante. Utilizzando degli eventi per passare i dati dal componente child sottostante (Visualizza tutto)
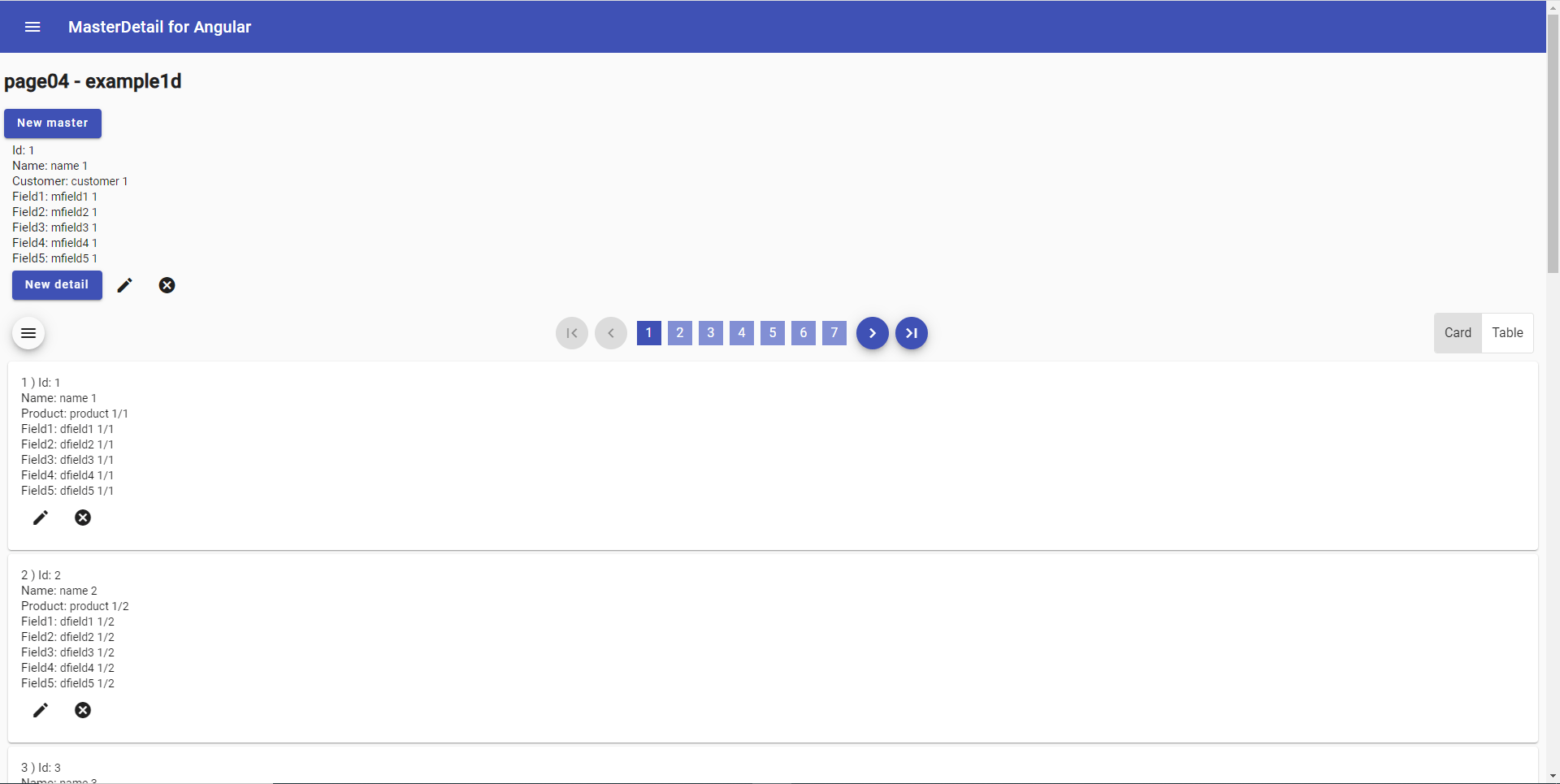
Angular è un “framework per lo sviluppo di applicazioni web” più comunemente dette SPA; ed in rete è possibile trovare molto materiale al riguardo, tra cui tutorial e video corsi. Con questo materiale, oltre ad apprendere i concetti base del framework e delle API, un developer trova piccoli esempi di codice tramite i quali può (Visualizza tutto)
Nel precedente articolo abbiamo visto che sono presenti 3 componenti principali: app-calendar”, “app-calendarnavbar”, “app-reservation”. “App-calendar” è il contenitore del calendario, ed al suo interno troviamo “app-calendarnavbar” che implementa la barra di navigazione con i bottoni e le combobox. Sotto alla barra di navigazione, (Visualizza tutto)
Nel precedenti articolo abbiamo visto che sono presenti 3 componenti principali: app-calendar”, “app-calendarnavbar”, “app-reservation”. “App-calendar” è il contenitore del calendario, ed al suo interno troviamo “app-calendarnavbar” che implementa la barra di navigazione con i bottoni e le combobox. Sotto alla barra di navigazione, nel (Visualizza tutto)
Angular è un framework per lo sviluppo di SPA a componenti, inoltre se utilizzato con IONIC sarà possibile sviluppare anche applicazioni mobile cross-platform. Quando ci apprestiamo a realizzare un applicazione di questo tipo dobbiamo innanzi tutto chiederci cosa vogliamo fare, dopodiché abbiamo bisogno di dati. (Visualizza tutto)
Dalla periferia al cuore della rete: un viaggio attraverso i vari livelli che un dato IoT deve attraversare per raggiungere il cloud. E da li essere inviato ad un applicazione web in "realtime". Evidenziando le varie trasformazioni che il dato subisce. Iniziamo col dire che la raccolta dati IoT o più in generale (Visualizza tutto)
La computer vision è una disciplina dell'intelligenza artificiale che fornisce ai computer la capacità di interpretare e comprendere il contenuto di immagini, video e altri input visivi, proprio come farebbe un essere umano. Attraverso l'utilizzo del machine learning e delle reti neurali, i sistemi possono non (Visualizza tutto)
Ultralytics ha sviluppato una delle implementazioni più avanzate e versatili di YOLO (You Only Look Once), un algoritmo di computer vision noto per la sua rapidità ed efficienza nell’object detection. La libreria Ultralytics YOLO offre un’interfaccia intuitiva e potente per affrontare diversi compiti visivi, grazie (Visualizza tutto)
Sia "Ultralytics YOLO" che "YOLOE" sono una famiglia di modelli per la computer vision. Con Ultralytics YOLO è possibile effettuare il "rilevamento" e "segmentazione" di oggetti in tempo reale (classify, detection, segment, pose, etc…), mentre YOLOE è una versione più recente specificamente progettata per il “rilevamento” (Visualizza tutto)
Alzi la mano chi tra voi si é imbattuto per lo meno una volta in quest’errore? Un nome così lungo, quando arrivi al fondo non ti ricordi più cosa c’era scritto all’inizio. A quel punto hai pensato: “Cosa caspita è successo?” Bene, l’ obbiettivo del presente articolo è spiegare le cause del famigerato errore (Visualizza tutto)
In un applicazione Angular il rilevamento delle modifiche rappresenta uno dei pilastri fondamentali; essendo poi Angular un framework a componenti, ogni componente avrà la propria “change-detection” formando così una struttura ad albero. Il rilevamento delle modifiche (o change-detection) viaggia (Visualizza tutto)
ASP.NET MVC Core è la nuova versione del framework di Microsoft. Visto che l’obbiettivo principale di Microsoft creare un prodotto che non fosse più legato a un server Windows, è stata necessaria una completa riscrittura per eliminare ogni dipendenza dal server sottostante. (Visualizza tutto)
JavaScript è un linguaggio single-thread, per questo motivo siamo costretti a fare certe operazioni in modo asincrono per non bloccare la UI, un esempio fra tutti le operazioni Ajax. Infatti in tutti questi casi come parametro ad un metodo viene anche passata una (Visualizza tutto)
Con la versione ES8 sono state introdotte le keywords “async” e “await”, queste keywords rendono ancora più semplice la gestione di operazioni asincrone utilizzando le Promise di JavaScript.Ma procediamo per gradi. Prima dell’avvento delle Promise le (Visualizza tutto)
Angular Ivy ha portato con se molte novità e miglioramenti; tra questi possiamo trovare: minore peso dei bundle generati ed un uso maggiore del tree-shaking, ottimizzazioni nel processo di compilazione, nuovi modi per effettuare il debug. (Visualizza tutto)
ASP.NET MVC Core è la nuova versione del framework di Microsoft per costruire applicazioni usando il design pattern Model-View-Controller. Lo scopo di questo pattern è separare un’applicazione in tre macro aree principali : Model, View e Controller. (Visualizza tutto)